How to Use Gutenberg for Creating Content in WordPress

How to Use the Block Editor (Gutenberg) for Creating Content in WordPress
Introduction
Are you ready to embark on a journey of content creation and transform your WordPress experience? Look no further than the Gutenberg block editor. Say goodbye to the days of struggling with formatting and embrace a new era of simplicity and creativity. In this comprehensive guide, we will dive into the basics of using the Gutenberg block editor to add and edit various content blocks, such as paragraphs, images, and lists. Get ready to unlock your content superpowers and captivate your audience like never before.
Unleashing Your Creativity with Gutenberg
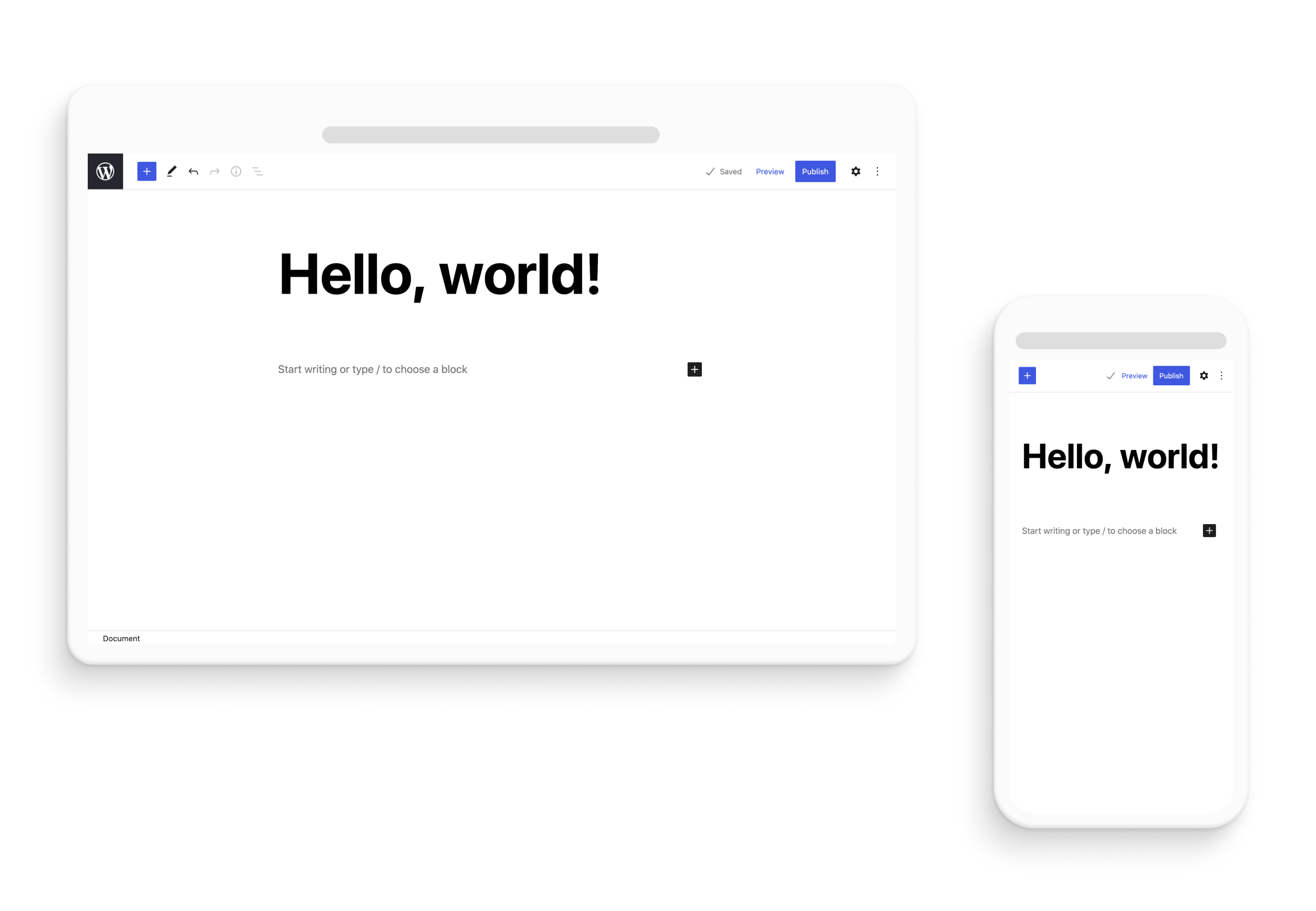
Imagine having a toolbox filled with content creation superpowers. That’s exactly what the Gutenberg block editor offers. The essence of Gutenberg lies in its ability to break down your content into individual blocks, making it a seamless experience to customize and tailor each element to perfection.
Paragraphs: Your Words Transformed
Think of each paragraph as a brushstroke on the canvas of your web page. To add a paragraph block, simply click the “+” icon, locate the paragraph block, and watch your words come to life. Gutenberg empowers you to experiment with formatting options, such as headings, bold or italic text, and block quotes. Let your words flow effortlessly and create engaging narratives that captivate your readers.
Images: Painting a Visual Story
They say a picture is worth a thousand words, and with Gutenberg, adding images becomes a joyous experience. Select the image block, upload your desired image, and witness the transformation of your web page. Gutenberg provides alignment options, allowing you to position your images with precision. You can also adjust image dimensions, add captions, and even create mesmerizing image galleries. Let your visuals speak volumes and leave a lasting impression on your audience.
Lists: Organize Thoughts, One Block at a Time
Just as an architect meticulously plans every detail, Gutenberg empowers you to organize your thoughts and ideas with ease. Whether it’s an ordered list for step-by-step instructions or an unordered list for bullet points, Gutenberg has the perfect block for you. Break down complex information into digestible chunks and make your content more reader-friendly. With Gutenberg, presenting information has never been easier.
Gutenberg: A World of Possibilities
As you delve deeper into the realm of Gutenberg, you’ll discover a world of possibilities awaiting your exploration. From multimedia embeds to tables, quotes, and more, Gutenberg provides an extensive library of blocks that cater to all your content creation needs. The intuitive interface and user-friendly options allow you to let your imagination run wild and create stunning web pages that leave a lasting impact.
Using Full Site Editing (FSE) with Gutenberg
Full Site Editing (FSE) is an exciting feature of the Gutenberg block editor that revolutionizes the way you design and customize your entire website. With FSE, you can go beyond individual pages or posts and have complete control over the layout, structure, and styling of your entire site. Let’s explore how to make the most of FSE and unleash your website design potential.
To harness the power of FSE, you’ll need a WordPress theme that supports this feature. Once you have a compatible theme, follow these steps:
Enable FSE: Go to your WordPress dashboard, navigate to the “Appearance” section, and select “Site Editor.” This will launch the FSE interface, giving you access to all the tools and options for designing your website.
Customize Global Styles: FSE allows you to set global styles that apply to your entire site. From fonts and colors to spacing and layout, you can define consistent design elements that reflect your brand identity.
Create Template Parts: Template parts are reusable blocks of content that you can insert into various sections of your site. They can be headers, footers, sidebars, or any other custom component you want to include. By creating template parts, you ensure consistency and efficiency throughout your website.
Design Headers and Footers: With FSE, you have complete control over your website’s headers and footers. You can experiment with different layouts, add navigation menus, logos, and social media icons to create a unique and engaging user experience.
Build Custom Templates: FSE allows you to create custom templates for various sections of your site, such as blog posts, product pages, or landing pages. You can design these templates using blocks and define their structure, content, and styling to match your vision.
Experiment and Iterate: FSE empowers you to unleash your creativity and iterate on your designs effortlessly. You can preview your changes in real-time, make adjustments, and fine-tune until you achieve the desired result.
By embracing Full Site Editing with Gutenberg, you can transform your website design process. It provides you with the flexibility, control, and creative freedom to design a stunning and cohesive website that truly represents your brand.
Conclusion
Congratulations! You’ve embarked on an exciting journey of content creation with the Gutenberg block editor. Armed with the knowledge of adding and editing content blocks like paragraphs, images, and lists, you possess the tools to create captivating web pages. Remember, practice and experimentation are key to mastering Gutenberg’s potential.
As you continue your exploration, you’ll find new and exciting features within the Gutenberg block editor. Embrace the art of storytelling, paint visual narratives with images, and organize your thoughts with precision. Let your creativity shine and delight your audience with engaging content.
So what are you waiting for? Embrace Gutenberg, unleash your creativity, and embark on an incredible content creation journey that will elevate your WordPress experience to new heights.
References:
- WordPress: https://wordpress.org
- Gutenberg Handbook: https://wordpress.org/gutenberg/handbook/
