How to Use the Featured Image Function in WordPress

The Power of the Featured Image
In the visually-driven digital world, captivating imagery can make all the difference in capturing your audience’s attention and conveying your message effectively. With WordPress, you have a powerful tool at your fingertips known as the Featured Image function. This function enables you to showcase a visually striking image that represents the essence of your post or page. In this comprehensive guide, we will explore how to harness the potential of the Featured Image function in WordPress to elevate the visual appeal of your content.
Understanding the Featured Image
The Featured Image serves as a visual representation of your post or page. It is the first image that visitors see when they come across your content, whether on the homepage, archive pages, or social media platforms. This eye-catching image not only adds aesthetic value but also provides a glimpse into the essence of your content, enticing viewers to explore further. By carefully selecting and optimizing your Featured Images, you can enhance engagement, increase click-through rates, and create a cohesive and memorable brand experience.
Setting a Featured Image
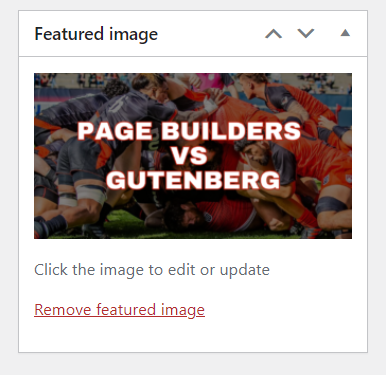
Setting a Featured Image in WordPress is a straightforward process that can be done within the post or page editor. Locate the Featured Image box, click on the “Set featured image” button, and choose an image from your media library or upload a new one. WordPress provides built-in image editing tools, allowing you to crop, scale, or apply filters to the image to ensure it fits perfectly with your content’s visual aesthetics. Once set, the Featured Image will be displayed prominently wherever your content appears, capturing the attention of your audience.
Optimizing the Featured Image
To make the most of the Featured Image function, it’s essential to optimize your images for both aesthetics and performance. First, choose an image that aligns with the topic, tone, and message of your content. Consider the composition, colors, and overall visual impact to ensure it resonates with your target audience. Second, optimize the image for performance by resizing and compressing it to reduce file size without compromising quality. This ensures that your website remains fast and responsive, providing a seamless user experience.
Exploring Additional Functionality
WordPress offers a vast ecosystem of plugins and themes that expand the functionality and customization options for Featured Images. Plugins like “Regenerate Thumbnails” allow you to regenerate thumbnail sizes for existing images, ensuring compatibility with different themes and layouts. Additionally, themes often provide unique styling options and layouts specifically designed to showcase Featured Images in a visually appealing manner. Explore the WordPress repository and theme marketplaces to discover plugins and themes that enhance the Featured Image functionality according to your specific needs.
Conclusion
Congratulations! You now have the knowledge and tools to leverage the Featured Image function in WordPress to captivate your audience and create a compelling visual narrative. By setting visually stunning and relevant Featured Images, you can entice viewers to explore your content further, increase engagement, and establish a cohesive brand experience.
As you embark on your WordPress journey, keep in mind that the Featured Image plays a vital role in setting the tone and capturing the essence of your content. Experiment with different images, optimize them for aesthetics and performance, and explore the additional functionality provided by plugins and themes to unlock the full potential of the Featured Image function.
References:
- WordPress: https://wordpress.org
